Rendre dynamique le contenu de ma newsletter
Un contenu dynamique dans une newsletter est un contenu qui change en fonction de l'abonné. C'est à dire qu'une même campagne aura un rendu complétement (ou partillement) différent par rapport à un autre.
Voici quelques exemples de contenu dynamique :
- Affichage d'un champ de personnalisation (ex : nom, prenom, etc.)
- Affichage d'un bloc HTML personnalisé (ex : horoscope, encart pub perso, dernier produit consulté, météo de ma ville...)
- Affichage d'un newsletter complète personnalisée (ex : mon programme tv avec mon choix de chaînes)
Pour réaliser ceci, Mindbaz met à votre disposition plusieurs techniques:
- Les champs de personnalisation [[FIELD.XX]] ou système [[CONF.XX]]
- Les blocs conditionnels et autres fonctions
- Les urls d'include
- Les blocs CONTENT
- Les encarts publicitaires
Les tags de personnalisation [[FIELD.XX]] ou de configuration [[CONF.XX]]
Les tags de personnalisation
Vous pouvez afficher la valeur des champs de vos abonnés avec le tag [[FIELD.N]] (avec N=id du champs). ex: [[FIELD.14]] pour afficher le nom de l'abonné
Vous retrouvez la liste des champs et leur id en utilisant cet appel
Les tags de configuration
Les tags de configuration sont utilisés surtout en interne pour récupérer des ids (campagne, envoi, base...). Ils s'écrivent comme ceci : [[CONF.N]] avec N le numéro dans la liste ci-dessous :
| CONF.N | Champs configurés |
|---|---|
| CONF.1 | Identifiant de la base (défini lors du setup de base) |
| CONF.2 | Nom du site web (défini lors du setup de base) |
| CONF.3 | Url du site web (défini lors du setup de base) |
| CONF.5 | Id de la campagne |
| CONF.6 | Id du segment |
| CONF.7 | Id de l'envoi |
| CONF.8 | Date de la génération |
| CONF.100 | Id de la configuration d'envoi |
| CONF.101 | Nom de la configuration d'envoi |
| CONF.104 | Email de l'expediteur |
| CONF.105 | Alias de l'expediteur |
| CONF.106 | Alias de l'adresse du destinataire |
| CONF.107 | Email de réponse |
| CONF.108 | Alias de l'adresse de réponse |
| CONF.111 | Entête HTML |
| CONF.112 | Entête TXT |
| CONF.113 | Pied de page HTML |
| CONF.114 | Pied de page TXT |
| CONF.115 | Désabonnement HTML |
| CONF.116 | Désabonnement TXT |
Nous les utilisons par ex dans nos liens de désabonnement :
https://unsub.mindbaz.com/?e=[[FIELD.1]]&s=[[CONF.7]]&b=[[CONF.1]]
Vous pouvez les utiliser pour votre propre usage si vous voulez passer des paramètres aux pages de votre site web (landing page, formulaires de désabonnement, etc.). Le cas le plus fréquent est l'utilisation du tag [[CONF.7]] (id de l'envoi) qui sera nécessaire pour comptabiliser le désabonnement d'un envoi mindbaz (cf. webmethode Unsubscribe).
Un autre exemple est la génération automatique du paramètre EPI (Enhanced publisher integration) pour les liens de tracking tradedoubler (http://hst.tradedoubler.com/file/20649/manuals/doc/pub_epi.pdf). Les valeurs passées dans ce paramètre sont enregistrées dans la plateforme de tradedoubler, ce qui vous permet d'avoir des données mindbaz directement dans tradedoubler (id de base, de campagne, d'abonné...). Très utile si vous faites des exports dans un datamart. ex d'EPI :
epi = [[CONF.1]]-[[FIELD.0]]-[[CONF.5]]-[[CONF.7]]
Où les utiliser
Vous pouvez utiliser ces tags dans le code HTML du message, la version TEXT, le sujet, les entêtes et pied de page de la configuration d'envoi. Ils sont aussi très pratiques pour rendre dynamique une url d'un lien tracké.
Les blocs conditionnels et autres fonctions
La génération du code html utilise un moteur perl de templating (PERL TEMPLATE TOOLKIT) qui vous permet d'utiliser de nombreuses fonctions et mots clés à l'intérieur de votre message HTML. Un exemple simple et aussi le plus courant est l'utilisation des blocs conditionnels [[IF ]] [[ELSE]] [[END]].
Exemple d'affichage différent en fonction de la civilité :
Bonjour [[IF FIELD.13 == 'Mr' ]] Monsieur[[ELSE]]Madame[[END]] [[FIELD.14]].
Exemple de ponctuation différente si le prénom est renseigné:
[[IF FIELD.15 ]][[FIELD.15]], mille[[ELSE]]Mille[[END]] euros de lots arrivent avec le printemp
Une documentation en ligne explique toute les mots clés utilisables : http://template-toolkit.org/docs/modules/Template.html (il faut juste remplacer les [% %] par des [[ ]] dans les exemples).
Voici les mots clés les plus utiles:
Exemple de génération d'une liste avec un foreach:
[[ users = {
tom => 'Thomas',
dick => 'Richard',
larry => 'Lawrence',
}
]]
<UL>
[[ FOREACH u IN users ]]
<LI> [[ u.key ]] : [[ u.value ]]</LI>
[[ END ]]
</UL>
affiche :
- dick : Richard
- larry : Lawrence
- tom : Thomas
En plus des mots-clés de programmation, le toolkit propose de nombreuses fonctions applicables sur les champs de perso ou de conf (http://template-toolkit.org/docs/manual/Filters.html).
Voici quelques exemples:
- Mettre en majuscule ou minuscule : upper / lower [[ FIELD.14|upper]], [[ FIELD.14|lower]]
- Mettre le premier caractère en majuscule : ucfirst - ex ( "[[ FIELD.14|ucfirst]]")
- Remplacer dans la chaine : replace
- Supprimer dans la chaine : remove
- Supprimer les espaces en début/fin de chaine : trim
- Formatter une date : date.format ex : [[ date.format(FIELD.20,'%d/%m/%Y')]] pour afficher la date de naissance en jj/mm/aaaa
Voici tous les codes de formattage de date ( * : Affichage dépendant de la langue locale, FR par defaut)
| Valeur | Remplacé par | Exemple |
|---|---|---|
| %a | Abbreviated weekday name * | Thu |
| %A | Full weekday name * | Thursday |
| %b | Abbreviated month name * | Aug |
| %B | Full month name * | August |
| %d | Day of the month, zero-padded (01-31) | 23 |
| %h | Hour in 24h format (0-23) | 14 |
| %H | Hour in 24h format (00-23) | 14 |
| %I | Hour in 12h format (01-12) | 02 |
| %j | Day of the year (001-366) | 235 |
| %m | Month as a decimal number (01-12) | 08 |
| %M | Minute (00-59) | 55 |
| %p | AM or PM designation | PM |
| %S | Second (00-61) | 02 |
| %w | Weekday as a decimal number with Sunday as 0 (0-6) | 4 |
| %Y | Year | 2001 |
Il est possible d'appeler plusieurs fonctions sur le même champ. Par exemple, pour mettre le champ en minuscule et le premier caractère en majuscule : [[ FIELD.14 |lower |ucfirst]]
Nous avons aussi quelques fonctions custom, tel que :
- Numéro de l'horoscope : zodiac_num - ex : [[ FIELD.20|zodiac_num]] (retourne 2 pour taureau)
- Numéro de l'horoscope : zodiac - ex : [[ FIELD.20|zodiac]] (retourne taurus)
- Récupérer l'age: age - ex : [[ FIELD.20|age]]
Les urls d'include
Dans certains cas, le code HTML à générer est tellement complexe qu'il est plus simple qu'il soit géré du coté du client. En effet, le client possède la connaissance de son métier et possède déjà toutes les données pour générer son code HTML de sa newsletter.
C'est le cas par exemple, de la generation d'une newsletter qui affiche la météo de la ville de chaque abonné. Le client possède déjà toutes les données météo mises à jour tous les jours et peut donc générer facilement le code HTML de sa newsletter.
Pour répondre à ce besoin, Mindbaz utilise le système d'include de lien externe. Au moment de l'envoi de la campagne, Mindbaz appelle l'url du client pour chaque email en lui passant les paramètres configurés (par ex, le CP de la ville dont on veut la météo). Le site du client répond alors en fournissant le code HTML en UTF8.
Les avantages de ce système est de pouvoir mettre en place rapidement une newsletter dynamique sans déporter dans mindbaz toutes les datas nécessaires à sa construction. Par contre, il faut que le site web appelé soit assez rapide pour que la génération de la newsletter se fasse assez vite (comme par exemple, envoyer la météo avant 9h).
Pour créer une url d'include, allez dans la page outils>urls et créer une nouvelle url en choisissant bien le type 'include'. Votre url apparaîtra alors dans la liste des urls d'include dans la page d'edition de votre HTML de campagne. Il ne vous reste plus qu'à la selectionner pour positionner le tag [[INC.XX]] au bon endroit (avec XX = id de l'url). Vous pouvez également saisir vous même le tag [[INC.XX]] au bon endroit dans votre code HTML en reportant bien l'id de votre url d'include dans le tag.
Si le site web retourne une erreur 500, le message n'est bien sûr pas envoyé.
Les blocs CONTENT
Les blocs CONTENT permettent de créer des blocs HTML dynamiques dont les données affichées proviennent d'une table clef/valeur stockée dans Mindbaz.
Prenons un exemple concret d'utilisation des blocs CONTENT : afficher l'horoscope et ceci dans 2 formats HTML différents (un grand et un petit):
En entrée, nous avons la date de naissance de l'abonné et en sortie, nous avons 2 x 12 HTML d'horoscope (2 formats x 12 signes du zodiac).
Nous n'allons pas stocker dans notre table clef/valeur tous les HTML d'horoscope pour chaque valeur de date de naissance en base mais uniquement pour les 12 signes. Dans notre exemple, nous aurons donc à stocker les codes HTML pour 24 clefs différentes:
| Clef | Valeur |
|---|---|
| grd_horoscope_1 | HTML |
| grd_horoscope_2 | HTML |
| ... | HTML |
| grd_horoscope_12 | HTML |
| petit_horoscope_1 | HTML |
| petit_horoscope_2 | HTML |
| ... | HTML |
| petit_horoscope_12 | HTML |
Vous pouvez le faire facilement avec le webservice Content.
Ensuites, nous devons associer automatiquement la date de naissance à la bonne clef et donc au bon code HTML à afficher. Pour faire cela, l'idée est de stockée nos clefs dans un format dynamique qui utilise des tags de personnalisation.
Dans notre exemple, nous décidons d'une clef générée dynamiquement depuis la date de naissance convertie en numéro de signe zodiacal. Nous n'obtenons plus que 2 clefs dynamiques:
grd_horoscope_[[FIELD.20 |zodiac_num]]
petit_horoscope_[[FIELD.20 |zodiac_num]]
[[FIELD.20 | zodiac_num]] applique la fonction zodiac_num au champ 20 (date de naissance) et retourne le numéro du signe entre 1 et 12.
A chaque clef, nous donnons un nom et un id unique :
| id | nom | clef |
|---|---|---|
| 1 | horoscope grand format | grd_horoscope_[[FIELD.20 |zodiac_num]] |
| 2 | horoscope petite format | petit_horoscope_[[FIELD.20 |zodiac_num]] |
Mindbaz se charge de créer ces clefs dynamiques pour vous. De votre côté, vous n'avez qu'à donner une valeur pour chaque clef possible avec le webservice.
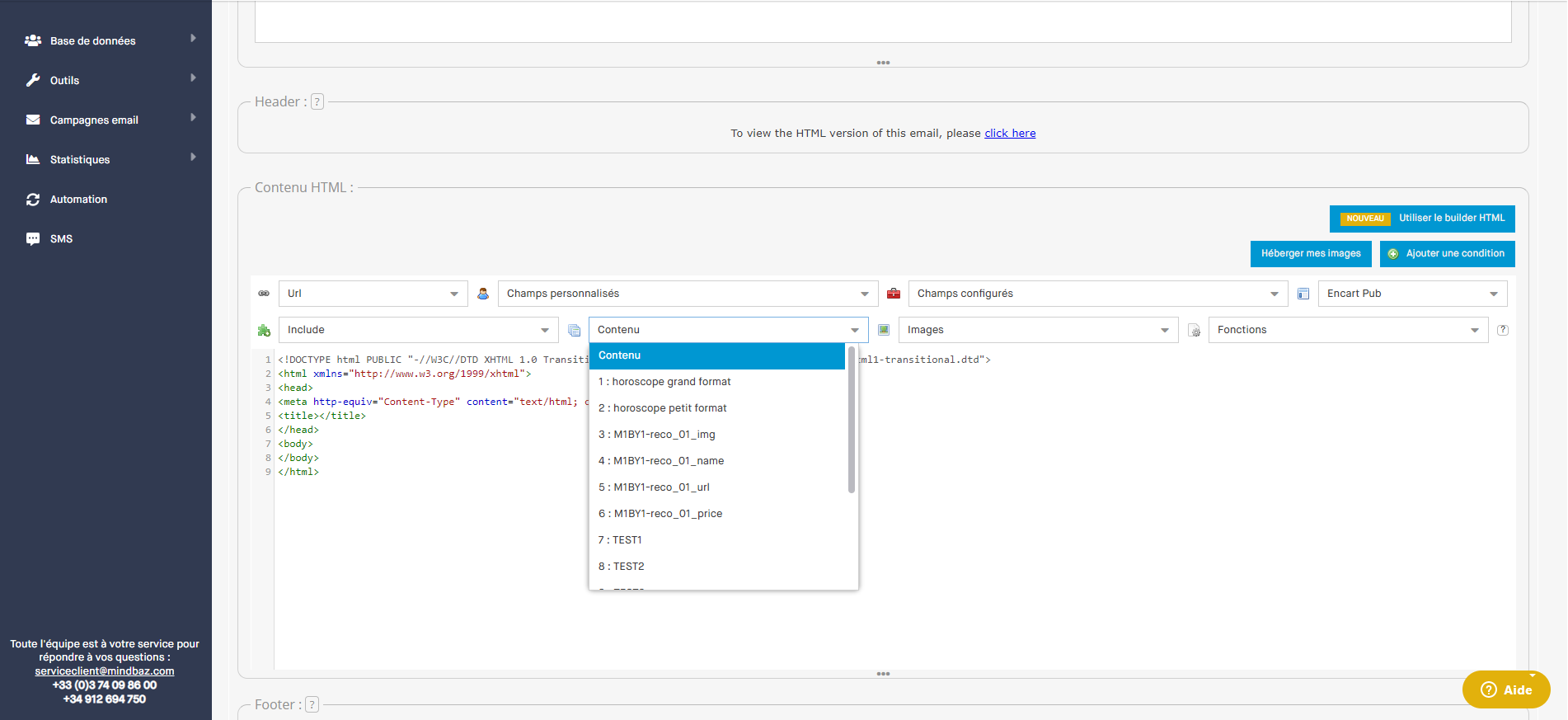
Pour utiliser votre bloc CONTENT, il suffit d'utiliser le tag [[CONTENT.ID]] avec ID l'identifiant unique de la clef. Dans notre exemple, [[CONTENT.1]] affichera le code HTML de l'horoscope grand format et [[CONTENT.2]] celui du petit format.
Dans l'interface de création de campagne Mindbaz, vous retrouvez la liste des tags CONTENT disponibles dans une liste déroulante "Contenu" :

Voici d'autres exemples de clef dynamique :
- LASTPDT[[FIELD.100]] : affiche le code HTML du dernier produit consulté dont l'id est stocké dans le champ 100
- NEWS_[[ date.calc.Delta_Days(date.format(FIELD.3,'Y'), date.format(FIELD.3,'m'), date.format(FIELD.3,'d'),date.format(date.now,'Y'),date.format(date.now,'m'), date.format(date.now,'d')) ]] : affiche un code html différent pour chaque jour glissant depuis la date de derniere inscription (fld.3).
Les encarts publicitaires
Les encarts publicitaires sont utilisés pour rendre dynamique l'affichage d'une publicité au sein d'une même campagne.
Un encart est défini par un tag [[ENCART.N]] avec N=numéro de l'encart (de 1 à 10). Il est positionné dans le code HTML de votre campagne. Les tags [[ENCART.N]] sont remplacés au moment de la génération par un code HTML d'une publicité.
L'idée est de pouvoir associer plusieurs publicités dans un même encart et de choisir pour quelle population elles vont s'afficher. Pour faire cela, la population d'une campagne mindbaz peut être facilement segmentée en plusieurs (15 segments max), ce qui vous permet de choisir des publicités différentes dans chaque encart et segment.
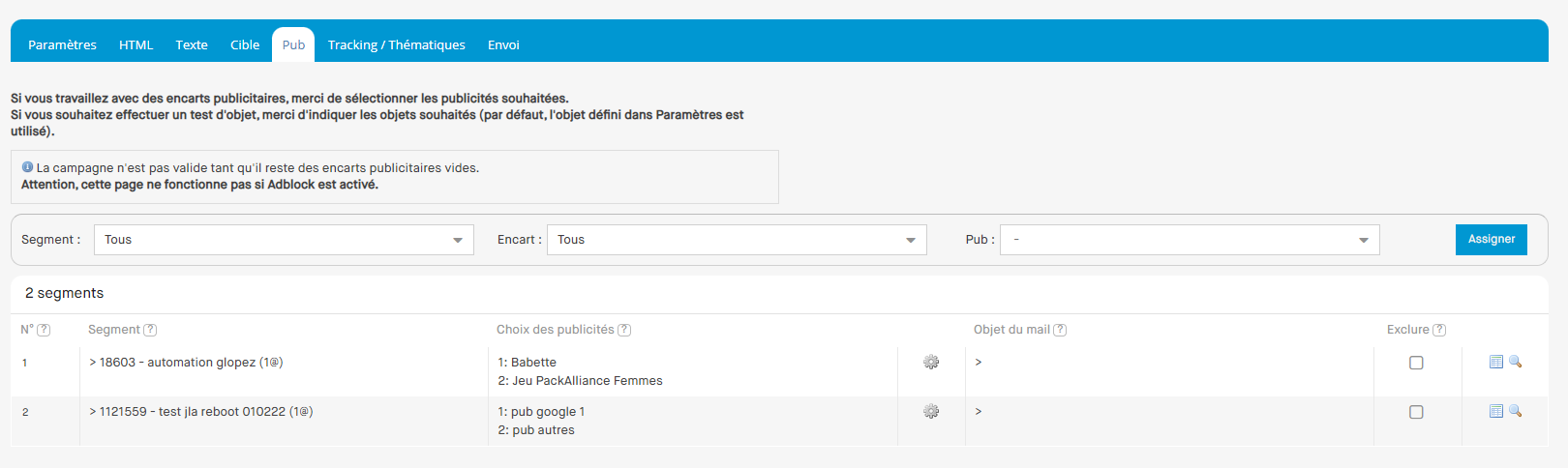
Voici un exemple dans l'interface où une campagne comportant 2 encarts est segmenté en 2 populations (homme vs femme). Nous avons pu configurer facilement pour chaque segment quelles sont les publicités à afficher dans chaque encart:

Vous remarquerez que l'objet du mail est également modifiable pour chaque segment.
Avec les webservices, il faut utiliser la méthode suivante : Segments_UpdateSegmentAdvertisement
A la fin de votre campagne, les statistiques vous sont présentés par segment et permet une comparaison des performances de chaque population ciblée.
Coder vos campagnes à l’aide du PERL
Notre article du centre d’aide Mindbaz “Coder vos campagnes à l’aide de PERL” parle de ce sujet et vous permettra d’aller plus loin dans l’utilisation du toolkit. Cet article reprend les principales instructions avec des exemples pour les illustrer.